File Upload
Overview
File uploader allow users to select or drag file(s) to a specific location, commonly found in forms, but can also live as a standalone element.
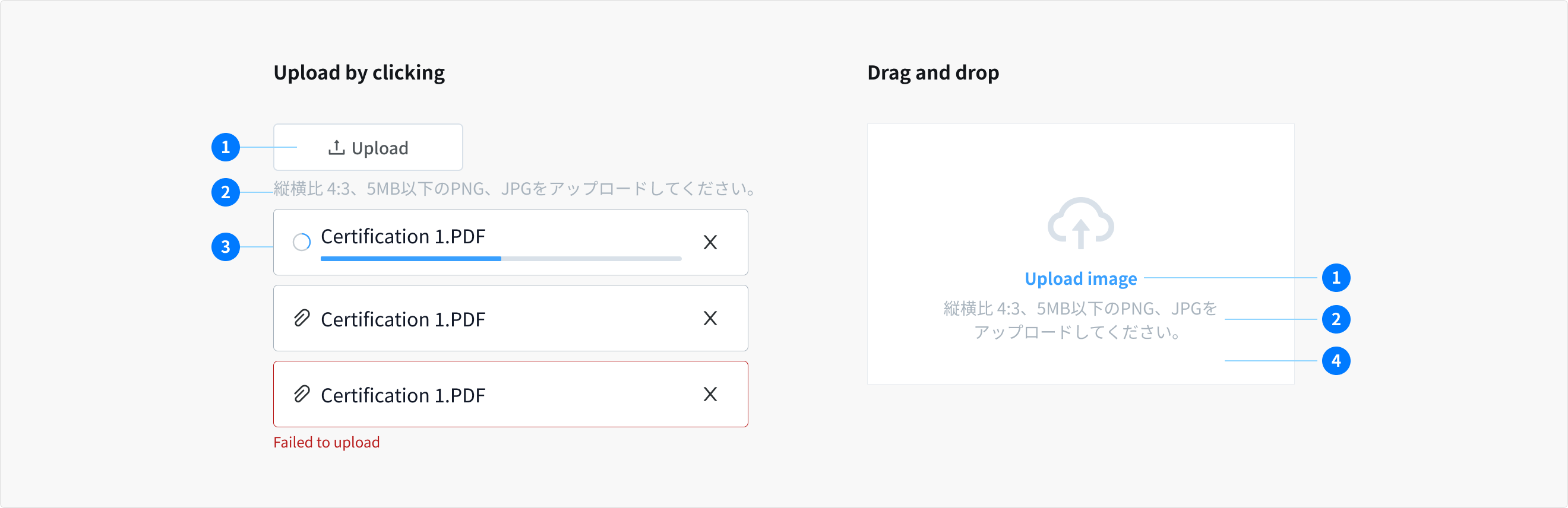
Anatomy
Using “Upload by clicking” and “Drag and drop” of Ant component in version 1 of ACT

- Call to action button
- Description
- File selection dialog
- Container (Drop zone)
Types
Upload by clicking
File selection dialog pops up when upload button is clicked. If uploaded file is a picture, the thumbnail can be shown.
Drag and drop
You can drag files to a specific area, to upload. Alternatively, you can also upload by selecting. We can upload several files at once in modern browsers by giving the input the multiple attributes.
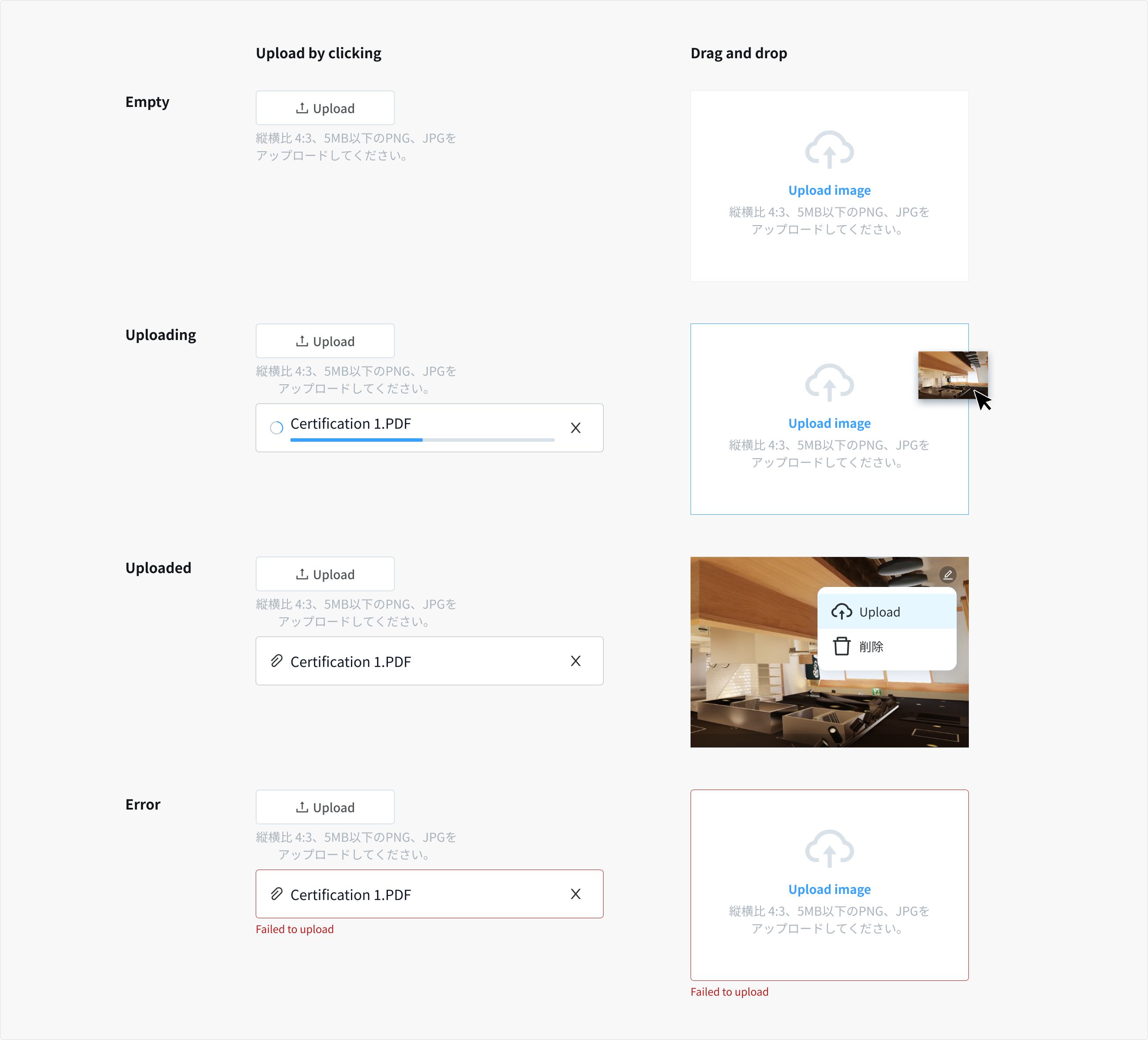
States

Empty
- When user is not interacting with the file uploader, shows the default state
Uploading
- When user drag and drop a file into a drop zone area.
- Alternatively, they can also traditionally open files through a file selection dialog, by clicking the CTA button inside the drop zone.
Uploaded
- File(s) uploaded successfully.
Error
- When the selected file is invalid.
- Or when this state requires a user response before data can be submitted or saved.
Content
Button or drop zone label
- Button labels should be concise and describe the action that will be taken upon click. “Upload image” is the default text that appears with the file uploader.
- Drop zone area label should describe that you can either drag and drop a file into the drop zone or click on the button to upload a file.
Description
- Descriptions help communicate to the user what file size or format limitations there are.
Uploaded file text
- The name of the file that has been uploaded.
Usage Guidelines
When to use
- To collect files from users.
- To upload files by dragging and dropping.
- To provide clear guidance on what should be attached.
When not to use
- To collect small pieces of information - use an input field.
- To collect longer, text responses from users - use a text area.
References
Ant design - Upload
Carbon design system - Drag and drop - File uploader
Orbit - Input file