Left Menu
Overview
Left menu with inline submenus.
Anatomy

- Header and Expand/Collapse Icon: This is where logo of the website might be placed, often at the top of the left menu, providing branding.
- Menu Items: These are clickable options or links listed vertically down the left side. They facilitate navigation within the website, directing users to various sections, pages, or functionalities.
State

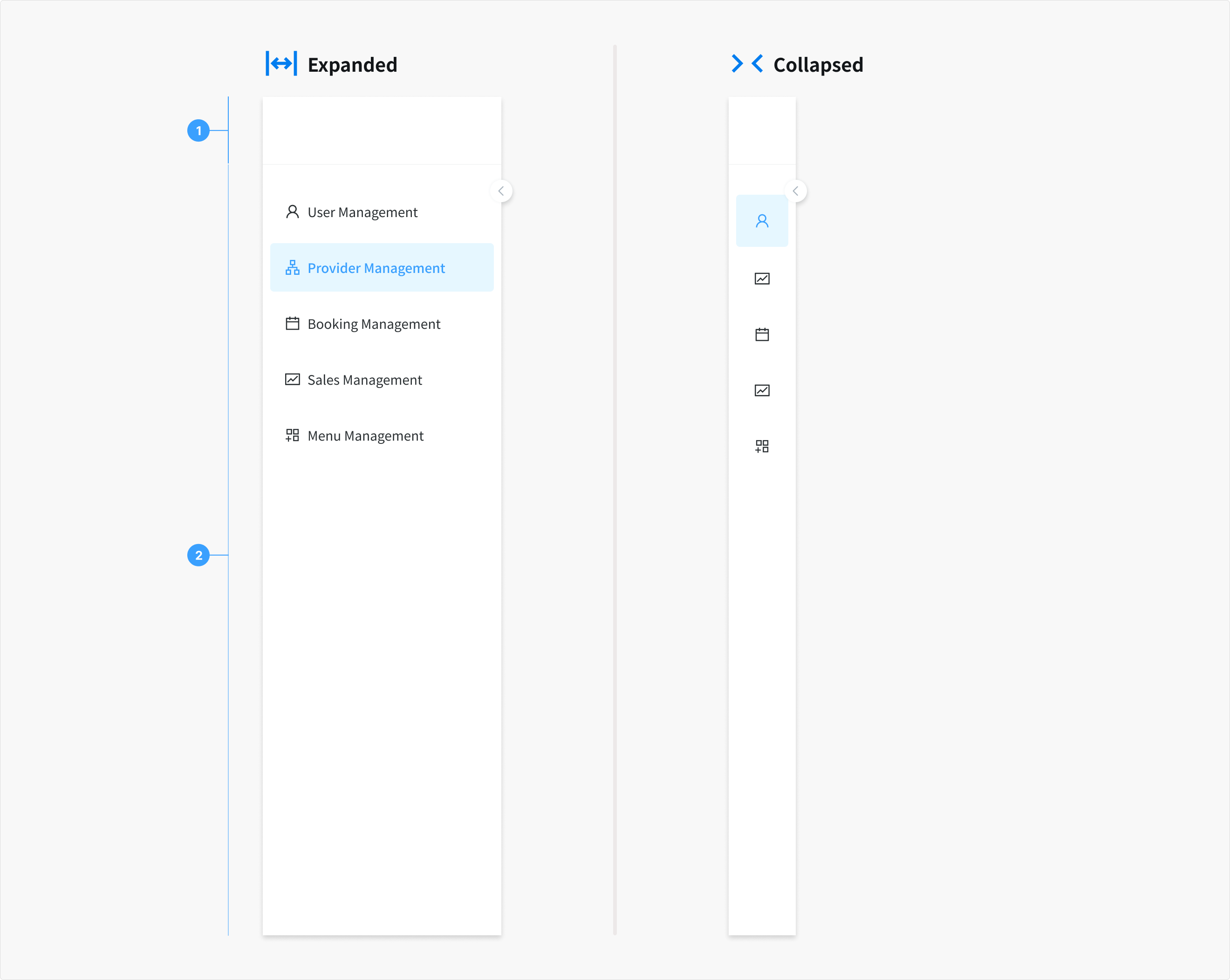
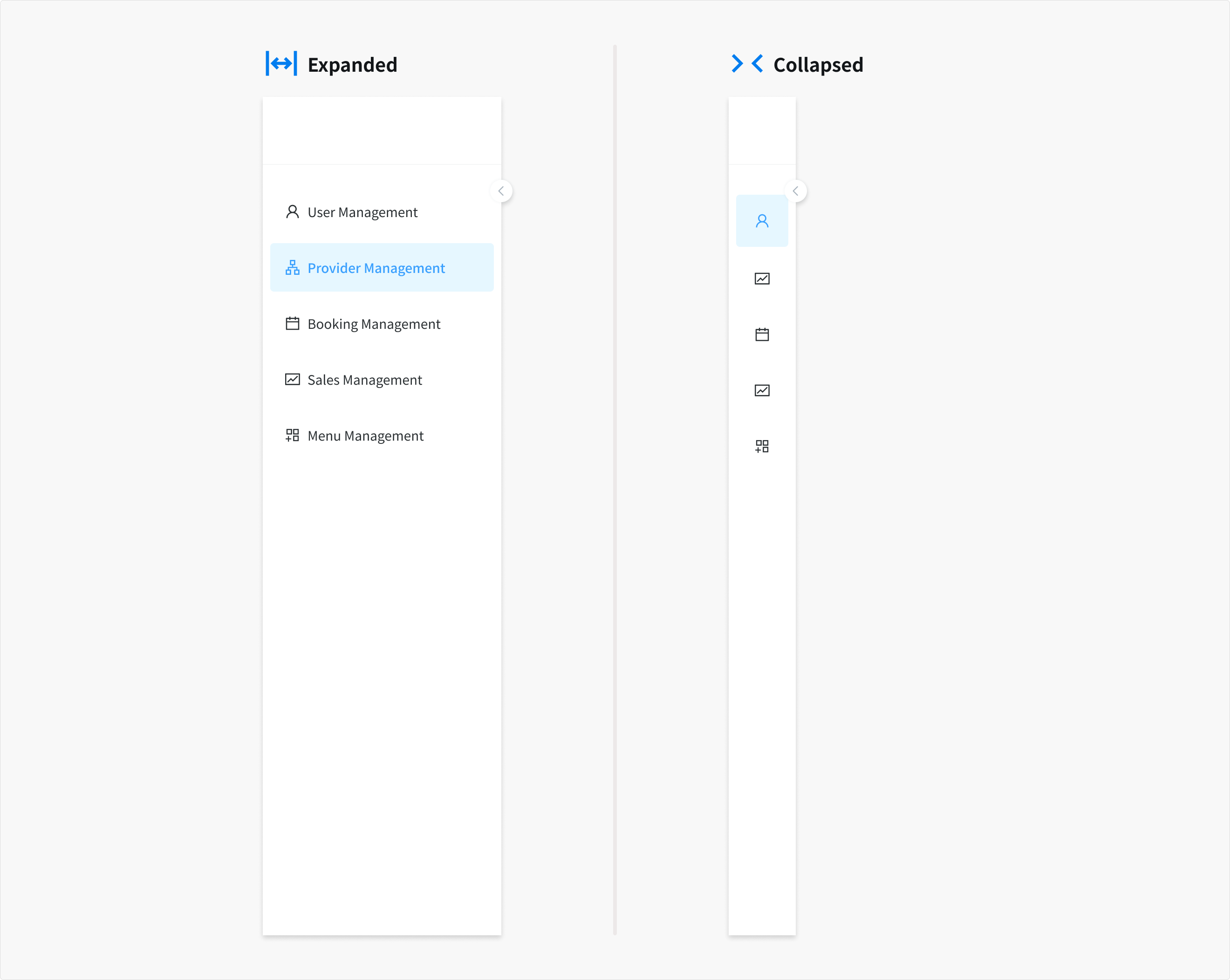
The left menu has two states, expanded and collapsed
Types

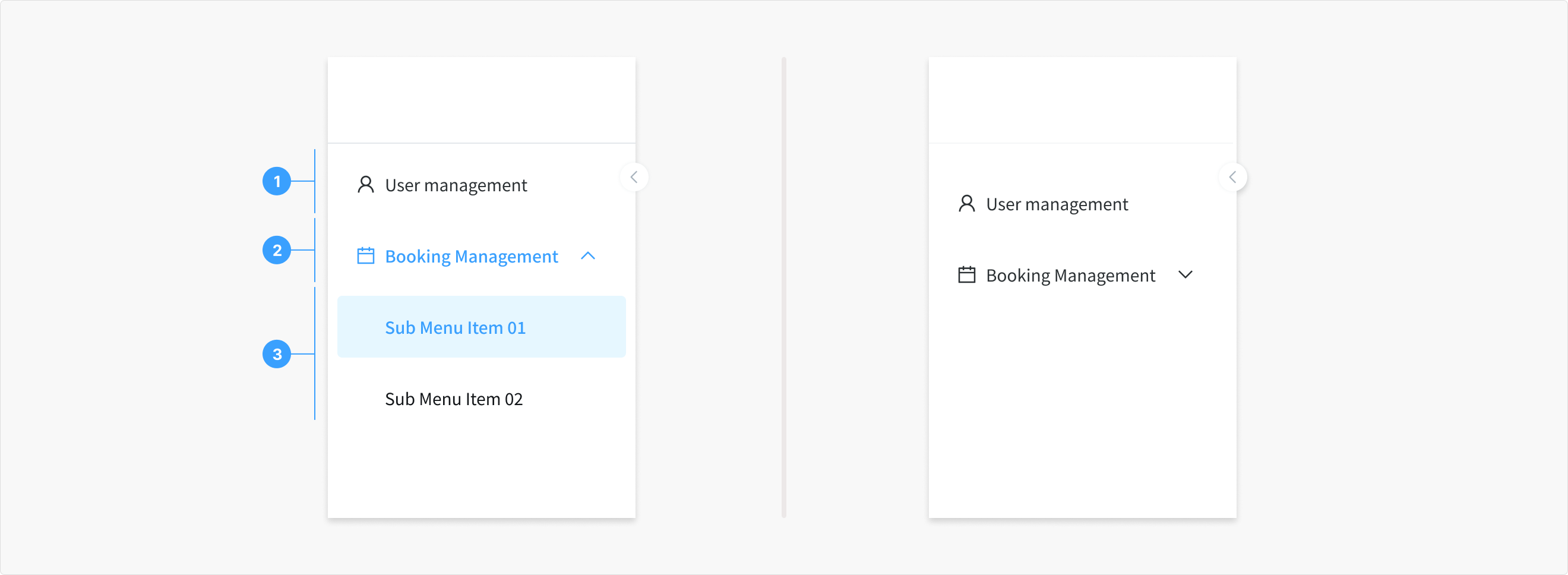
The Menu Items has 3 types
- Menu Item: A menu item is a single entry or option in a menu. It represents a category, link, or function available in the menu. Clicking on a menu item usually leads to a specific page, section, or action related to that particular item.
- Menu Item with Children: A menu item with children refers to a parent or main item in a menu that expands to reveal additional sub-options or sub-menu items when clicked. These additional options are linked to the main item, creating a hierarchical structure. When expanded, it shows further options related to the main category.
- Sub Menu Item: A sub-menu item is an option that appears within the expanded section of a menu item with children. These items are secondary or nested options related to the main or parent menu item. Clicking on a sub-menu item often leads to more specific pages or functionalities related to the main category it belongs to.

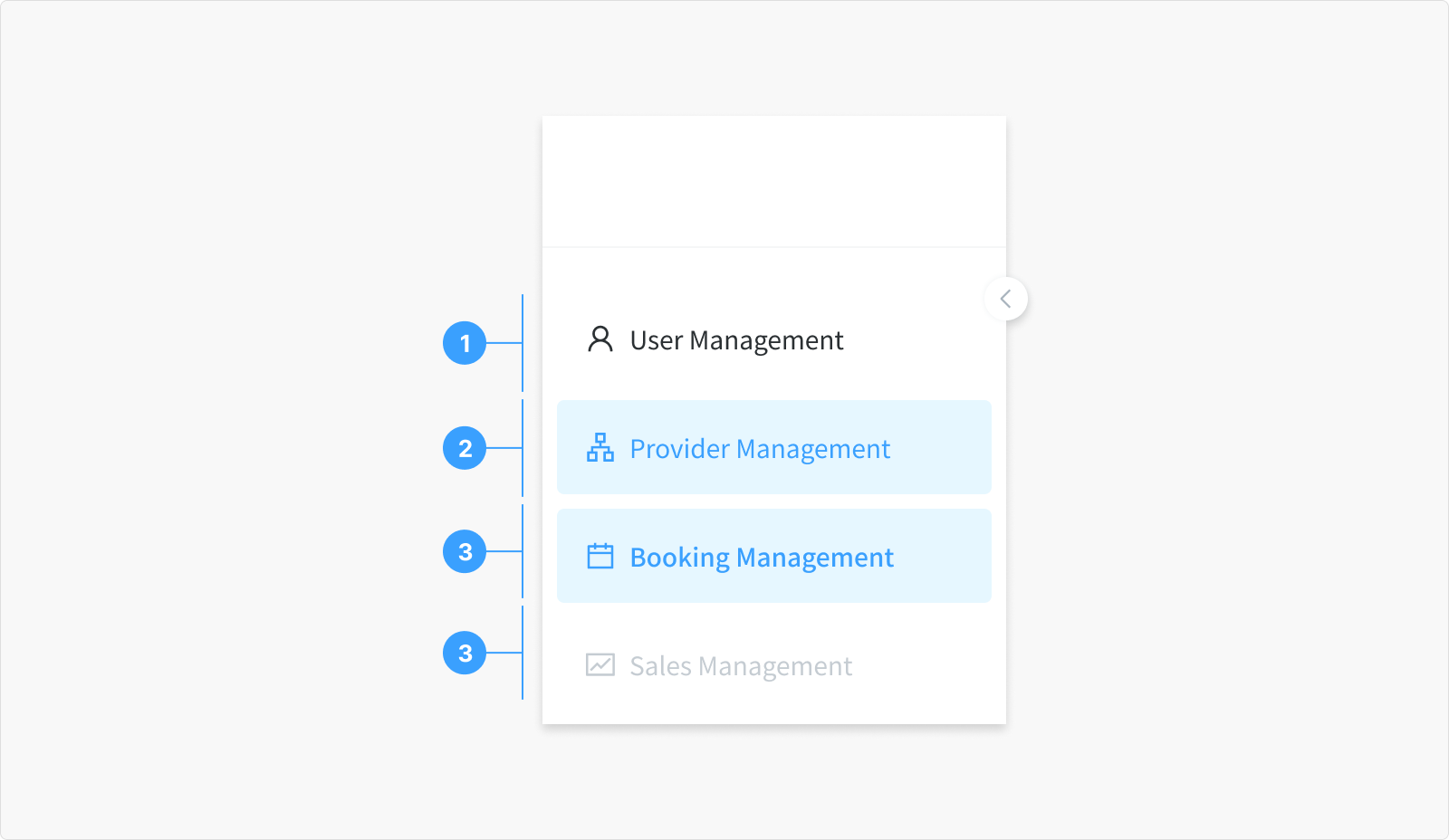
The Menu Items has 4 states
- Normal State: This is how a menu item look when you first see them. They don't show any signs that you can click them.
- Hover State: When you move your mouse over a menu item, it might change a bit to show you it can be clicked. It could change color or have an underline.
- Active/Selected State: This is the a menu item you've clicked on, the background will change color appearance, showing it can be selected.
- Disabled State: Some tabs can't be clicked at certain times. They look different from the normal menu item, showing you can't interact with them right now.
Content
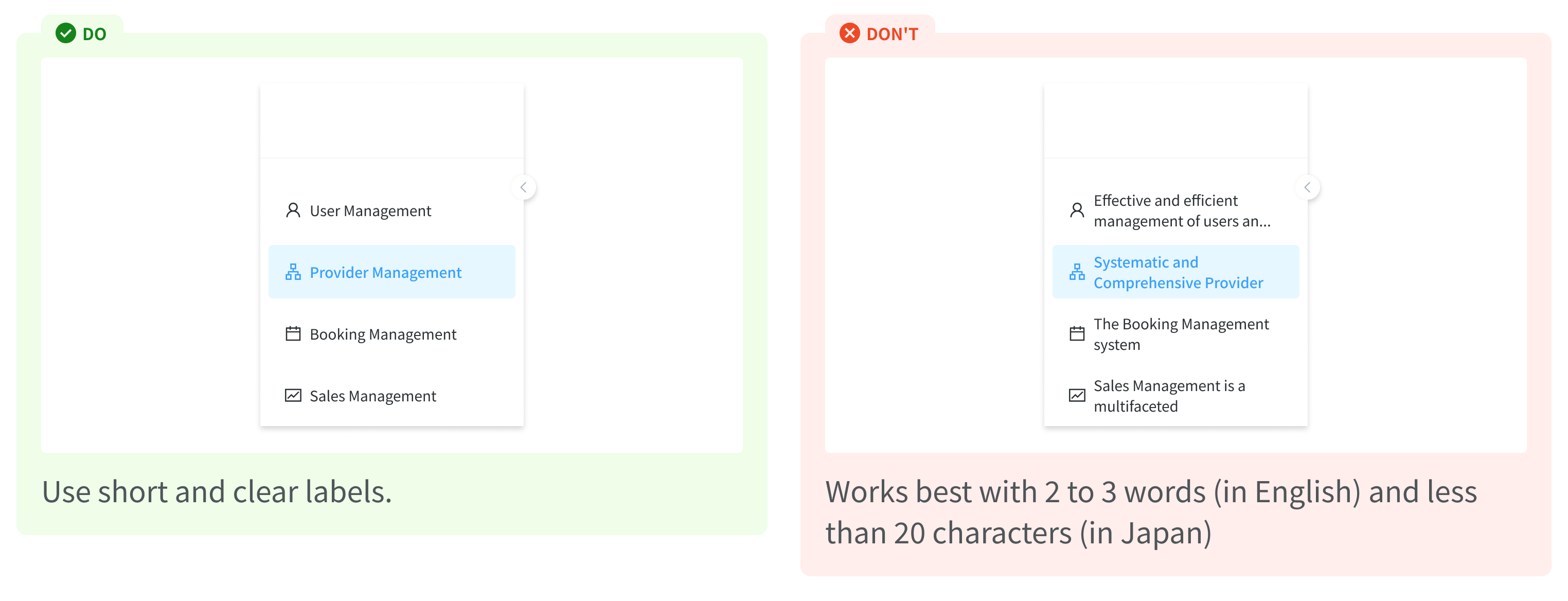
Menu label should be descriptive and informative, concisely informing what user can mange with the the relevant page, for example: “Menu management, Reservations management"