Custom Description
Overview
Display multiple read-only fields in groups base on Descriptions of antd.
When To Use
To quickly show detailed information such as user detail, booking detail, menu detail,... from BE data response, we will use the CustomDescription component. We just need to define the number of fields, choose a vertical or horizontal layout and can edit the style for labels and content.
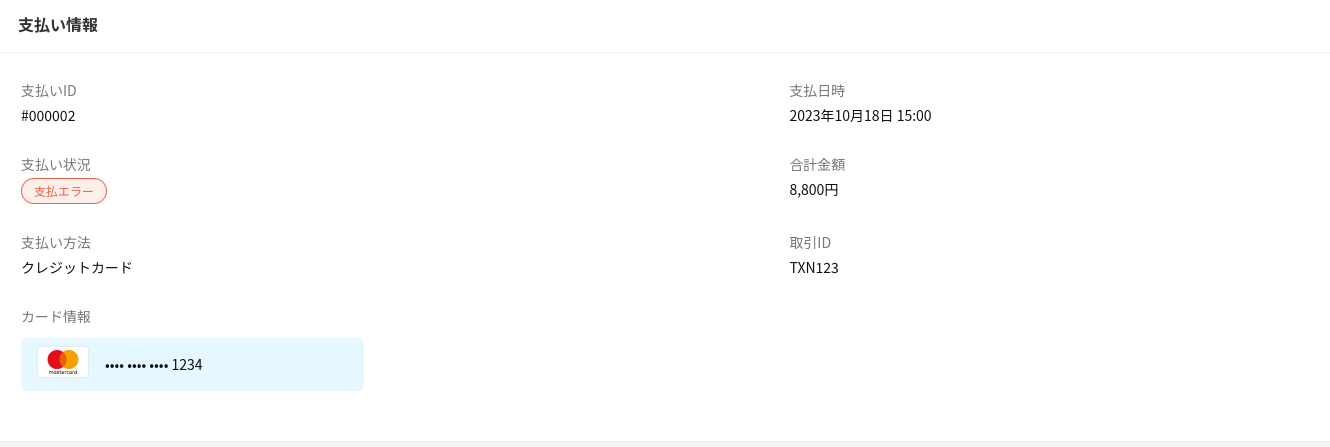
Example: Payment info use CustomDescription

How To Use
import CustomDescription from 'components/CustomDescription';
import { profileFields } from './fields';
const { data } = useFetch<IUser>(userQuery.detail(id));
const fields = [
profileFields.fullName,
profileFields.phonetic,
profileFields.email,
profileFields.phoneNumber,
profileFields.gender,
profileFields.birthday,
];
<CustomDescriptions data={data} fields={fields} layout={'horizontal'} />