Empty State
Overview
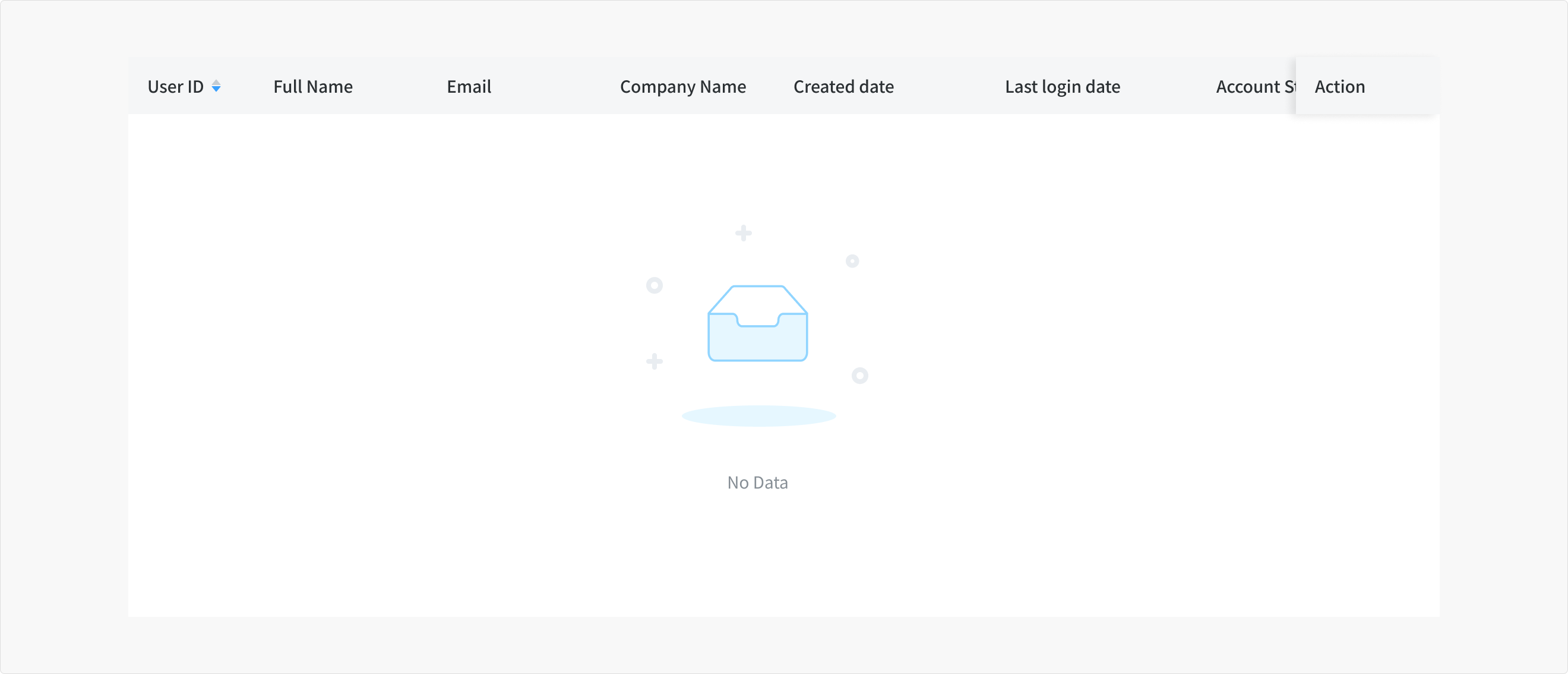
A table displays rows of data.
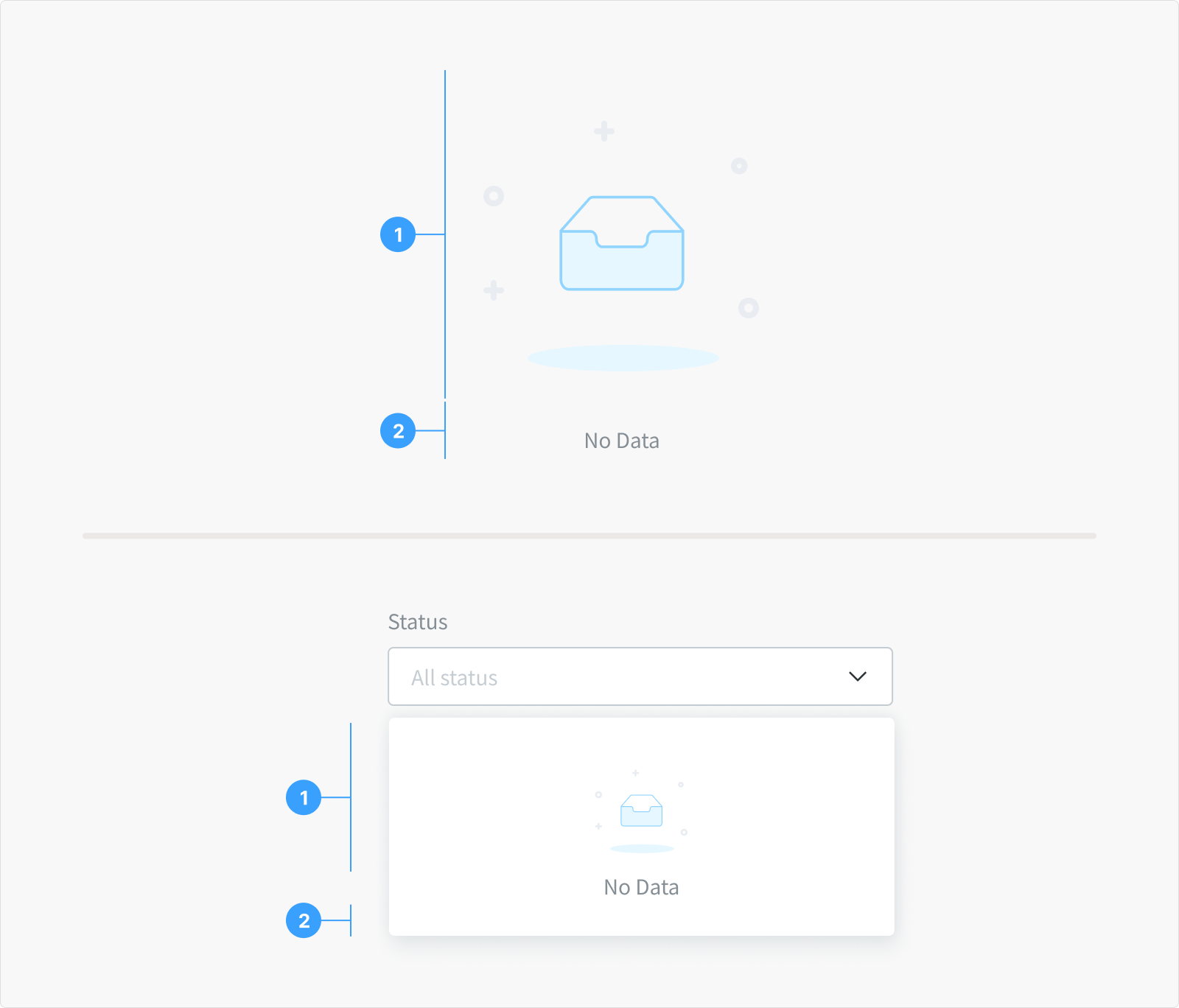
Anatomy

-
Image: A non-interactive image that relates to the situation.
-
Title: A short and concise explanation. Where possible, write this as a positive statement. In this example, “Start by adding data assets” feels more positive than “You don’t have any data assets.” Alternatively, you could say “You don’t have any data assets yet”.
Type
The empty state will be visible in two locations: within table list and dropdown list
The empty state will be visible in two locations: within the table list and the dropdown list.
Tables
The empty state in the table list is shown when there is no data or content available for display in the table.

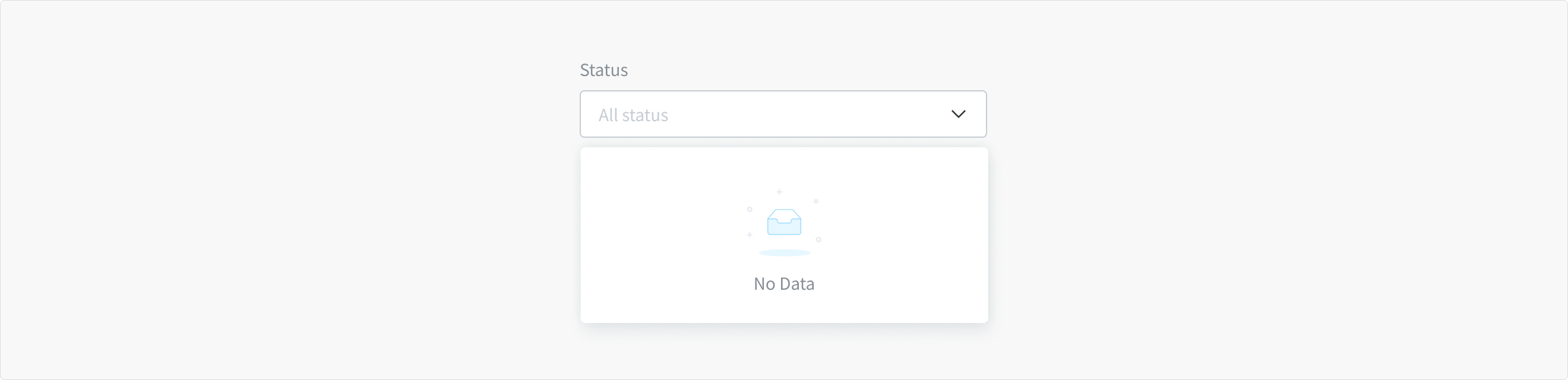
Dropdown menu
The empty state in the dropdown menu is shown when there is no data or content available for display in the table.

Usage Guidelines
When To Use
-
When a user action has no results (such as a search or unfilled data).
-
To provide guidance on how to get out of the empty state.
-
To present a negative situation in a positive light.