Pagination
Overview
A long list can be divided into several pages using Pagination, and only one page will be loaded at a time.
Anatomy

-
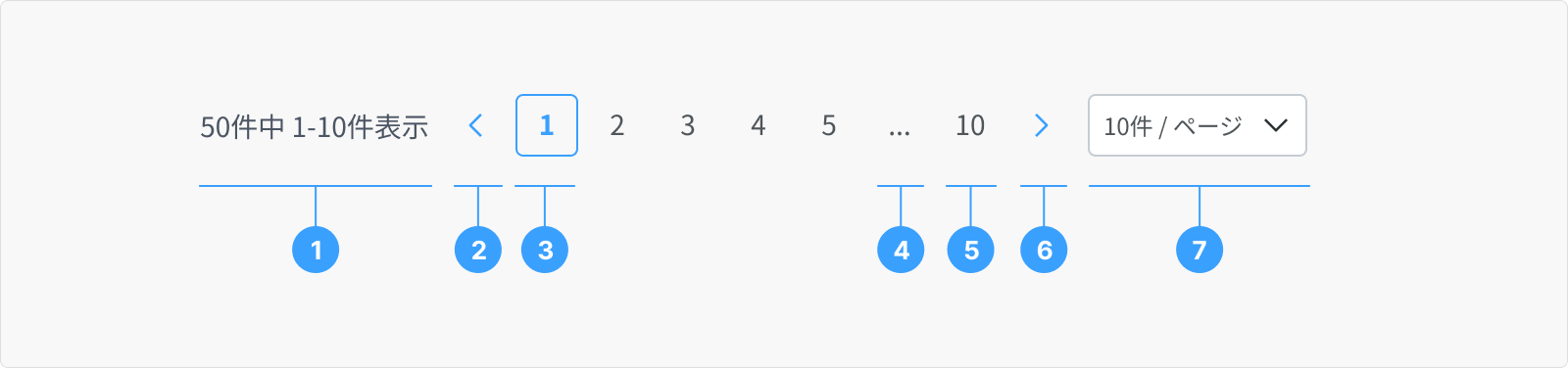
Total Pages: You can show the total number of data by setting show Total
-
Button Previous: Allow users to move backward one page at a time.
-
Active Page: Indicates which page is currently being viewed.
-
Ellipsis: Represent other pages in between to save horizontal space.
-
Last page: Indicates how many pages there are in total.
-
Button Next: Allow users to move forward one page at a time.
-
Items per page: Use an inline select within the pagination bar so the user can change the amount of data displayed per page.