Breadcrumb
Overview
A breadcrumb displays the current location within a hierarchy. It allows going back to states higher up in the hierarchy.
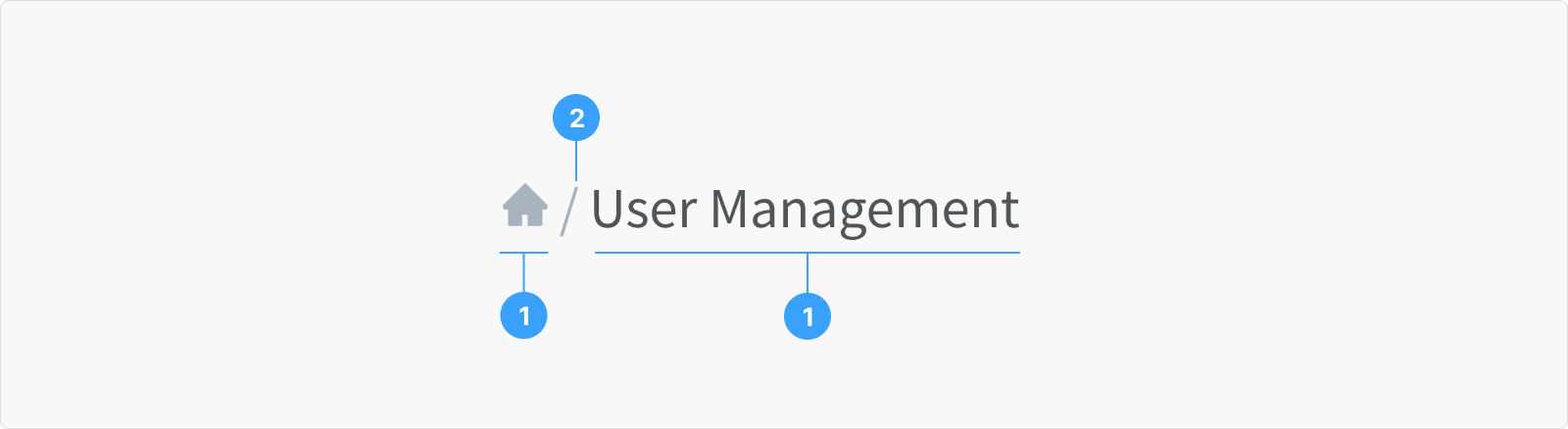
Anatomy

- Breadcrumb Items: Each item in the breadcrumb represents a step or level in the hierarchy of the website or application. These items are clickable and often represent categories, sections, or pages in a hierarchical structure.
- Separators: These are symbols or icons (such as arrows, slashes, or chevrons) that visually separate each breadcrumb item, helping users understand the hierarchy and navigate back through the path.
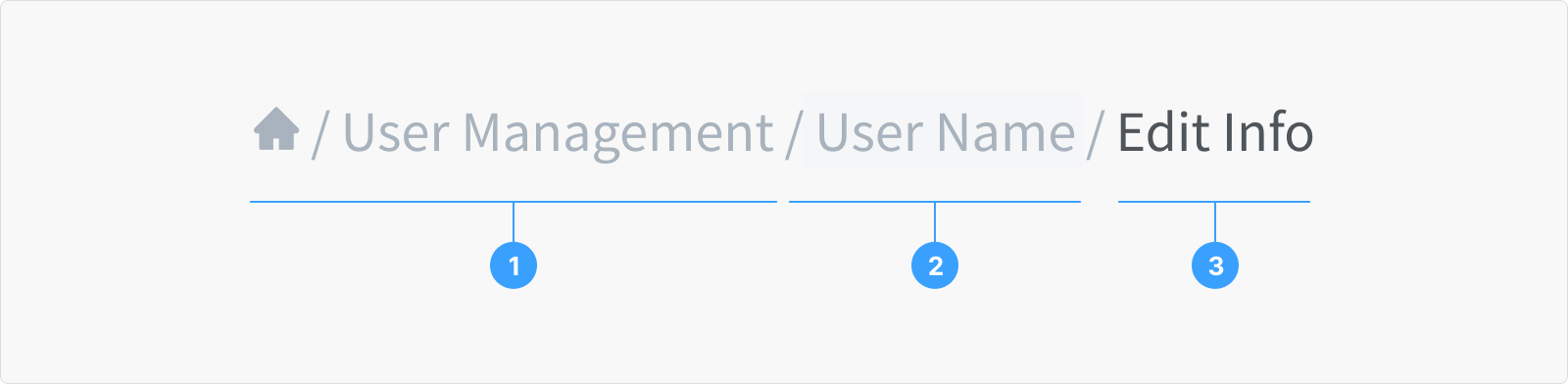
State

- Default/Normal State: This is the standard appearance of the breadcrumb trail when it's not interacted with. Each breadcrumb item appears clickable and displays the hierarchy of pages or sections leading up to the current location.
- Hover State: When a user hovers their cursor over a breadcrumb item, it may change slightly in appearance, such as displaying a different color or providing a visual indication that it can be interacted with.
- Active/Selected State: This state represents the breadcrumb item for the current page or location. It appears differently from the other items, often with bold text or a distinct color, indicating the user's present position within the hierarchy.